A Certificate of Liability Insurance (COI) is a crucial document that verifies a company’s financial responsibility to cover potential losses or damages caused by its activities. For professionals and businesses operating in various industries, providing a COI is often a prerequisite for securing contracts, partnerships, or permits. A well-designed COI template can enhance your professional image and instill confidence in your clients. Here’s a guide on creating a professional COI template in WordPress format, focusing on design elements that convey professionalism and trust.
Essential Elements of a COI Template

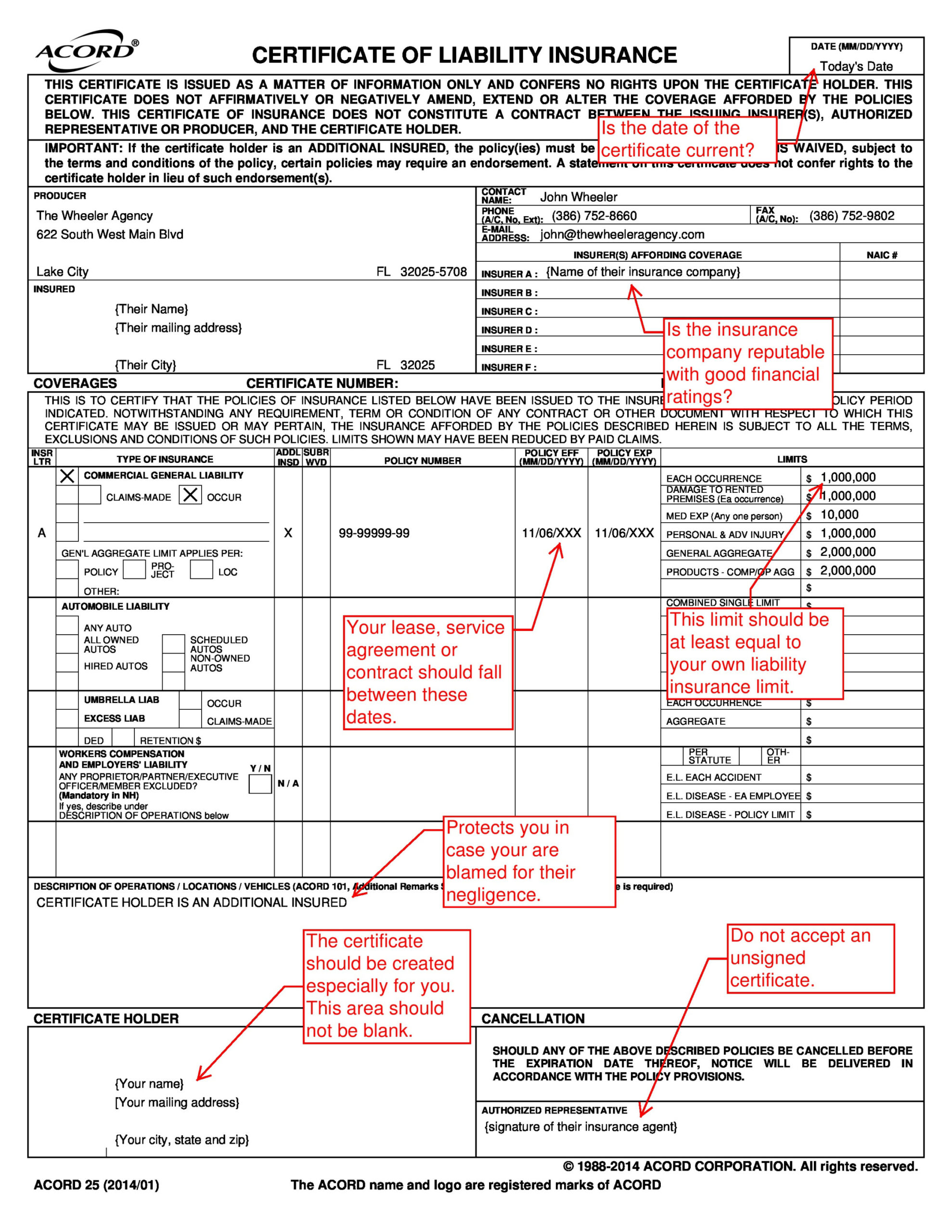
A COI template should include the following key elements:
1. Policyholder Information: Clearly display the name, address, and contact details of the insured entity.
2. Insurance Company Information: Provide the name, address, and contact information of the insurance carrier issuing the certificate.
3. Policy Number: Specify the unique policy number associated with the insurance coverage.
4. Effective Dates: Indicate the start and end dates of the insurance policy.
5. Limits of Liability: Clearly state the monetary limits for bodily injury, property damage, and personal injury coverage.
6. Additional Insured Parties: If applicable, list any additional entities or individuals covered under the policy.
7. Certificate Holder Information: Specify the name, address, and contact details of the entity requesting the COI.
8. Issuing Authority: The name and signature of the authorized representative from the insurance company.
Design Considerations for a Professional COI Template
To create a COI template that effectively communicates your professionalism and trustworthiness, consider the following design elements:
1. Layout and Structure:
2. Typography:
3. Color Scheme:
4. Branding Elements:
5. White Space:
6. Clarity and Conciseness:
7. Accessibility:
Creating a COI Template in WordPress
To create a COI template in WordPress, you can use a page builder plugin or custom HTML/CSS. Here’s a general approach using a page builder plugin:
1. Create a new page: In your WordPress dashboard, go to Pages > Add New.
2. Choose a page builder template: Select a page builder template that offers the flexibility to create custom layouts.
3. Add sections and elements: Use the page builder’s drag-and-drop interface to add sections and elements such as text blocks, headings, images, and spacing.
4. Design the COI template: Customize the appearance of the template by adjusting fonts, colors, and layout.
5. Insert placeholder text: Use placeholder text to represent the information that will be filled in for each COI.
6. Save and preview: Save the template and preview it to ensure that it meets your requirements.
By following these guidelines and leveraging the capabilities of WordPress page builders, you can create a professional and effective Certificate of Liability Insurance template that enhances your business’s reputation and instills confidence in your clients.